Photos are a great way to enhance your website blog. We love photos and are always posting them to our blogs.
Uploading Images
You can upload the following image types to yourwebsite blog using the Add an Image icon:
- .jpg/.jpeg
- .gif
- .png
Note: To only upload an image to your blog’s Media Library (and not attach it to a specific post/page), use Media->Add New in your dashboard.
From Your Computer
- Go to Posts -> Add New, Pages -> Add New, or open an existing post in editing mode.
- Place your cursor where you would like the image to appear, and click on the Add an Image icon found in the Upload/Insert icon group directly above your editor.

- Click on the Select Files button and choose the image file from your computer.

- Once the uploading/crunching process has completed, you will be given the option to edit some settings before inserting the image into the post/page.

- Once the uploading/crunching process has completed, you will be given the option to edit some settings before inserting the image into the post/page.
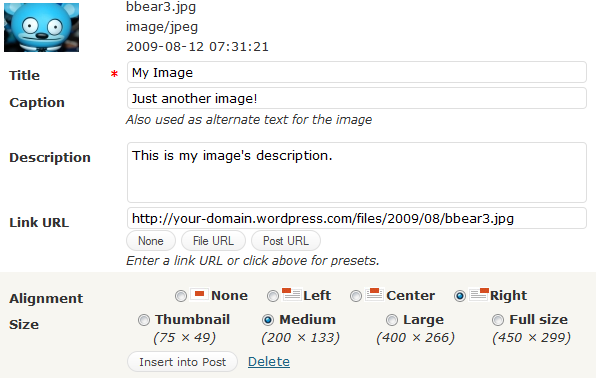
Title – Text displayed as a tooltip (when a mouse is hovered over the image)
Caption – Image caption displayed directly underneath the image (will also serve as the alternate text.)
Description – Text displayed with the image in your dashboard and attachment pages on your blog.
Link URL / Link Image to: – The URL/web address to which the image will be linked. Click the File URL button to link the image to its original, full-size version. Click the Post URL button to have the image linked to its attachment page.
Alignment – The position of the image within your post or page.
Size – The size of the image. You can change this later under Settings -> Media.
5. When finished choosing your image settings, click on the Insert into Post button.
From URL
The following process describes inserting an image which already exists on another web site or domain. This method will not upload the document/file to your blog’s Media Library. Because it is hosted elsewhere, the file is removed from its location, the image will no longer work on your blog.
- Go to Posts -> Add New, Pages -> Add New, or open an existing post in editing mode.
- Place your cursor where you would like the image to appear, and click on the Add an Image icon found in the Upload/Insert icon group directly above your editor.
![]()
3. Click on the From URL tab

4. You will be given the option to edit the settings defined above before inserting the image into the post/page.
5. When finished choosing your image settings, click on the Insert into Post button.

6. You will be given the option to edit the settings defined above before inserting the image into the post/page.
From Media Library
The following process describes inserting an image which already exists in your blog’s Media Library.
- Go to Posts -> Add New, Pages -> Add New, or open an existing post in editing mode.
- Place your cursor where you would like the image to appear, and click on the Add an Image icon found in the Upload/Insert icon group directly above your editor.
![]()
Click on the Media Library tab.

Locate the image you wish to insert and click its Show link.

You will be able to edit some of the image’s settings before inserting it into the post/page. Note that the fields will already be populated if you previously added the information when you uploaded your image to the media library.

When finished choosing your image settings, click on the Insert into Post button.